Speed makes or breaks your online presence in this digitized world. A slow-loading website is sure to annoy users, reduce conversion rates, and worsen the chances of being ranked high up on search engines. You are a student learning the ropes of digital marketing, a small business owner wanting to improve your website’s performance, or a digital skill enthusiast eager to expand your knowledge-about whatever, one needs to know how to interpret website speed testing tools.
This in-depth guide will help you choose the best available tools for website speed testing, as well as how to identify and rectify their performance issues. Each one has been reviewed on its features, strengths, weaknesses, and effectiveness. Special keywords have also been used on top to ensure that all the content matches your requirements for SEO.
Why Website Speed Matters
Table of Contents
ToggleBefore moving to the tool, let’s first understand why having a web site speed is crucial:
User Experience:
Sites appearing more convenient are also fast and thus increase the length of sessions, engagement, and conversions.
Search Engine Optimization Ranking:
Google and other search engines now considers the website’s speed in ranking, as a definite prerequisite for attaining higher search rankings.
Mobile Optimization:
With so many users accessing websites through mobile, it becomes important to enhance the speed loading of a website so that customers have seamless mobile experience, increasing their satisfaction rate.
Let’s now dive into some of the most popular tools to test website speed today:.
1. GTmetrix: An All-in-One Website Speed Analyzer

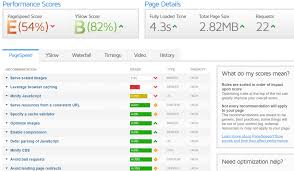
GTmetrix is one of the most feature-rich tools available to test the speed of a website. It provides not just speed metrics but also in-depth analysis of performance including time pages take to load, total size of a page, and how many requests it goes through. Here, for example, is one such website broken down with recommendations to improve:.
How to Use GTmetrix:

-
- Go to GTmetrix home page and input your URL to the search bar.
-
- After the scan you can see the score related to your performance, including Google’s Lighthouse metrics, scores given by YSlow
-
- The tool will also give you a waterfall chart of how all the elements on your website are being loaded, one after another.
GTmetrix Login Features:
-
- Using the metrix signup, login to GTmetrix unlocks the following additional features including history of performance, device testing for desktop and mobile as well as video play of how your website loads.
-
- One nice thing about the GTmetrix login is that one can save reports, as well as schedule regular tests of continued performance.
Pros:
-
- An in-depth analysis with actionable suggestions.
-
- The free version is available, but it is basic.
-
- Pros: It provides extra tools, such as video analysis, adblocker testing, and advanced settings.
Cons:
-
- It has limited features in the free version.
-
- It can be overwhelming for beginners since too much data is provided.
Best for:Most importantly, the small business owner and the web developer must understand in minute detail how things are doing.
2. Ping Test: Evaluating Server Response Times

A Ping Test is a very simple tool to analyze server responses in terms of times. In this way, you can check the network-related performance issues that might create problems with your website’s speed.
How to Use a Ping Test:
-
- You input your website’s URL into a ping test tool.
-
- The tool will send several pings to the server and return statistics such as average latency, packet loss, as well as max response times.
Pros:
-
- Easy and intuitive
-
- For identifying network-related problems.
-
- It offers real-time data on the server’s response.
Cons:
-
- This only tests the servers responsiveness and not the actual content or elements of the websites.
-
- It does not offer detailed analysis as far as website performance is concerned.
Best for:These are server-side performance specialists, web developers, and digital marketers by profession.
3. WebPageTest: A Powerful Speed Analysis Tool
WebPageTest: It is advanced testing that will give you a chance to test various scenarios such as testing from different geographical locations, using different browsers and adjustment of their connection speeds. It provides you with detailed reporting that breaks down every aspect of your website’s performance and points out bottlenecks.
How to Use WebPageTest:
-
- Enter URL and choose test settings, such as location, browser, and connection speed, to access the homepage of WebPageTest
-
- When the test runs, it gives a detailed report that includes metrics such as load time, time to the first byte (TTFB), and content breakdown.
Pros:
-
- Provide multiple testing locations and various browser settings.
-
- It renders a detailed analysis that includes grades on performance and suggestions for optimization
Cons:
-
- Free to use with rich data and insights
-
- It entails some learning curve, especially to beginners.
-
- It may be slow in the case of carry out testing from various locations.
Best for:Students, learners of digital marketing, and experienced web developers who aim at testing the knowledge of website performance
4. My Site: Simplified Speed Analysis for Beginners
It is an easy-to-use tool designed to provide general insights into your website’s loading speed. It provides basic performance metrics and some optimization hints that don’t frighten the users with technical jargon. It can be helpful for small business owners running preliminary speed tests before jumping into more advanced tools.
How to Use My Site:
-
- Paste your URL into the “My Site” speed test tool.
-
- Review basic metrics, such as load time, page size, and number of requests.
-
- Simple optimization recommendations can be implemented, like image compression or CSS reduction.
Pros:
-
- Easy to use for beginners.
-
- Quick results along with actionable recommendations.
-
- Free of cost and no registration required.
Cons:
-
- Basic level of analysis only.
-
- There is no advanced feature testing on mobile or device.
Best for: Small business owners, beginners, and digital learners looking for a simple starting point.
5. GT Metrix: Simplified Version for Quick Analysis
GT Metrix is similar to GTmetrix, only the interface here is more straightforward to let users gain results quick and easy. It’s a good tool for any newcomer to small business ownership who needs to run speed tests without compromising the performance of their website.
How to Use GT Metrix:
-
- Enter your URL and click “Start Test.”
-
- Here are a few basic metrics provided. These include total page size, page load speed, and even some possible problems.
Pros:
-
- User-friendly interface.
-
- Results are rendered rapidly, always in conveniently understandable metrics.
-
- It gives performance grades and recommendations.
Cons:
-
- GTmetrix has fewer advanced features than the above.
-
- Limited testing capability.
Best for: For beginners and small business owners, it is a streamlined tool to do quick speed checks.
6. Test Page: Page-Specific Speed Testing
The Test Page tool allows users to analyze the speed of specific pages on their website. It is useful for digital marketers and content creators who want to focus on optimizing individual pages, such as landing pages or blog posts.
How to Use Test Page:
-
- To do that, you will type in the URL of the page you want to test.
-
- Check the results for metrics such as load time, time to first byte (TTFB), and content breakdown.
Pros:
-
- Page-specific testing through it is fast and efficient.
-
- It, therefore, provides full insight into those page elements that affect the load speed.
Cons:
-
- Limited to individual page analysis.
-
- It does not offer performance insights for the full site.
Best for: Page-specific optimizers and content and SEO specialists focused on page activities.
Why is website speed important for user experience?
Web page loading speed directly impacts the user experience. The more the site is fastened, the more time users spend, resulting in higher engagement and better conversion. User dropout probability through slow loading of a website increases, which subsequently affects your total traffic and retention.
How does website speed influence SEO rankings?
Google thinks that the speed of a website is an important ranking factor. Websites that load faster hold a higher probable rank in the organic search listings as search engines aim to deliver the best user experience by promoting sites with quick loading times.
Why is mobile optimization crucial for website speed?
All this is just a matter of the growing number of users accessing websites through mobile devices, and thus, mobile optimization takes the prime importance because a faster mobile website is a buttress for a seamless experience, leading to an increased level of customer satisfaction and engagement across different gadgets.
Additional Tips for Website Speed Optimization
-
- Optimize Images: Formats like WebP should be utilized for images. Photos should be compressed to reduce the size of pages without quality loss.
-
- Minimize CSS, JavaScript, and HTML: Remove unnecessary characters, merge files, and all that stuff to reduce page load times.
-
- Enable Browser Caching: This provides cached versions of your website to load up faster for repeat visitors.
-
- Use a Content Delivery Network (CDN): Distribute content across a set of servers to ensure faster load times based on a user’s location.
Conclusion
Website speed testing is a very vital practice in digital marketing, whether you are a student, small business owner, or someone enthusiastic about digital skills. Knowing tools like , Ping Test, WebPageTest, and many more will bring speed in your website and boost the rest of its performance drastically. Each tool tells you information that is valuable yet distinct to the users; therefore, the correct approach to website speed optimization will involve a combination of a few at a time.